Table of contents
- 👋 Welcome to the 30-Days JavaScript Learning Journey!
- 👉 Regular (Function Declarations & Expressions)
- 1️⃣ 📌 What is a Function in JavaScript?
- 2️⃣ 📌 Regular Functions (Function Declarations & Expressions)
- 3️⃣ Arrow Functions (ES6 Feature)
- 4️⃣ The this Keyword in Regular vs. Arrow Functions
- 5️⃣ Arrow Functions in Event Listeners
- 6️⃣ When to Use Regular vs. Arrow Functions?
- 7️⃣ Key Differences Between Regular and Arrow Functions:
- 8️⃣ Final Thoughts
👋 Welcome to the 30-Days JavaScript Learning Journey!
JavaScript functions are the backbone of programming, allowing us to write reusable and maintainable code. There are two primary ways to define functions in JavaScript:
👉 Regular (Function Declarations & Expressions)
👉 Arrow Functions (ES6 Feature)
Today, we’ll deep dive into these two types, compare their behavior, and understand when to use each. Let’s get started! 🔥
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
1️⃣ 📌 What is a Function in JavaScript?
A function is a block of reusable code that performs a specific task. Instead of writing the same code multiple times, we can define a function once and call it whenever needed.
A function in JavaScript can be created using:
Function Declarations
Function Expressions
Arrow Functions (ES6)
Now, let’s explore them in detail.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
2️⃣ 📌 Regular Functions (Function Declarations & Expressions)
✅ 2.1) Function Declaration (Named Function)
A function declaration is defined using the function keyword and can be called before its definition (due to hoisting).
function helloGreeting(name) {
return `Hello, ${name}!`;
}
console.log(helloGreeting("User")); // ✅ "Hello, User!"
✅ Function declarations are hoisted, meaning they can be used before they are defined in the code.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
✅ 2.2 Function Expression (Anonymous Function)
A function expression is stored in a variable and is NOT hoisted, meaning it cannot be called before its definition.
const helloGreeting = function(name) {
return `Hello, ${name}!`;
};
console.log(helloGreeting("Bob")); // ✅ "Hello, Bob!"
❌ Hoisting Limitation Example:
console.log(sayHello()); // ❌ ReferenceError: Cannot access 'sayHello' before initialization
const sayHello = function() {
return "Hello!";
};
👉 Fix: Use function declarations if you need hoisting.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
3️⃣ Arrow Functions (ES6 Feature)
Arrow functions were introduced in ES6 (ECMAScript 2015) to provide a shorter and cleaner syntax for writing functions.
const greet = (name) => `Hello, ${name}!`;
console.log(greet("Charlie")); // ✅ "Hello, Charlie!"
🔥 Arrow Function Syntax Variations
✅ 3.1 Single Parameter (No Parentheses Needed)
const square = num => num * num;
console.log(square(4)); // ✅ 16
✅ 3.2 Multiple Parameters (Parentheses Required)
const add = (a, b) => a + b;
console.log(add(5, 10)); // ✅ 15
✅ 3.3 Multi-line Body (Use {} and return)
const multiply = (a, b) => {
return a * b;
};
console.log(multiply(3, 4)); // ✅ 12
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
4️⃣ The this Keyword in Regular vs. Arrow Functions
One of the biggest differences between regular and arrow functions is how this is handled.
✅ 4.1 Regular Functions — this is Dynamic : Regular functions have their own this, which depends on how the function is called.
✅ Regular functions work correctly with this in objects.
const person = {
name: "Alice",
greet() {
console.log(`Hello, I am ${this.name}`);
}
};
person.greet(); // ✅ "Hello, I am Alice"
❌ 4.2 Arrow Functions — No Own this: Arrow functions do not have their own this and instead inherit it from their surrounding scope.
👉 Fix: Use a regular function inside objects to correctly reference this.
const person = {
name: "Alice",
greet: () => {
console.log(`Hello, I am ${this.name}`);
}
};
person.greet(); // ❌ "Hello, I am undefined"
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
5️⃣ Arrow Functions in Event Listeners
Arrow functions do not bind this, which can lead to unexpected results in event listeners.
document.querySelector("button").addEventListener("click", () => {
console.log(this); // ❌ `this` is undefined
});
✅ Use Regular Function for Correct this Behavior
document.querySelector("button").addEventListener("click", function () {
console.log(this); // ✅ `this` refers to the clicked button
});
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
6️⃣ When to Use Regular vs. Arrow Functions?
✅ Use Regular Functions When:
You need hoisting.
You need
thisto refer to the object (e.g., inside methods).You need access to the
argumentsobject.
✅ Use Arrow Functions When:
You want a shorter syntax for simple functions.
You do not need
thisinside the function.You are using callback functions like
.map(),.filter(),.reduce().
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
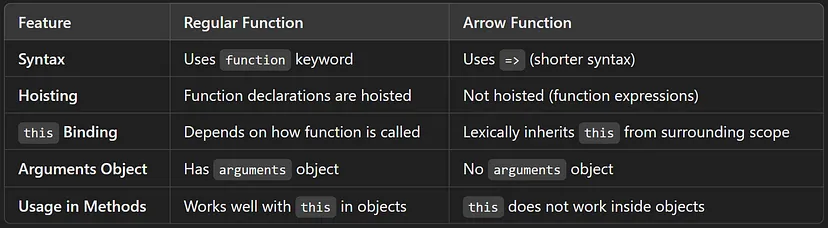
7️⃣ Key Differences Between Regular and Arrow Functions:

— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
8️⃣ Final Thoughts
Understanding the differences between regular functions and arrow functions will make you a better JavaScript developer. 🚀
💡 Key Takeaways:
Arrow functions are shorter, but they do not have their own
this.Regular functions work better in objects and event listeners.
Function declarations are hoisted, but function expressions and arrow functions are not.
💬 Which one do you use the most? Let me know in the comments! ⬇️
🔗 Follow me for daily JavaScript posts from Basic to Advanced! 💻🔥
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
